Visualization and analysis of turns. (A) Laterality in Fortasyn and... | Download Scientific Diagram

antd - Angular page components load only if I hover my mouse over other page component - Stack Overflow

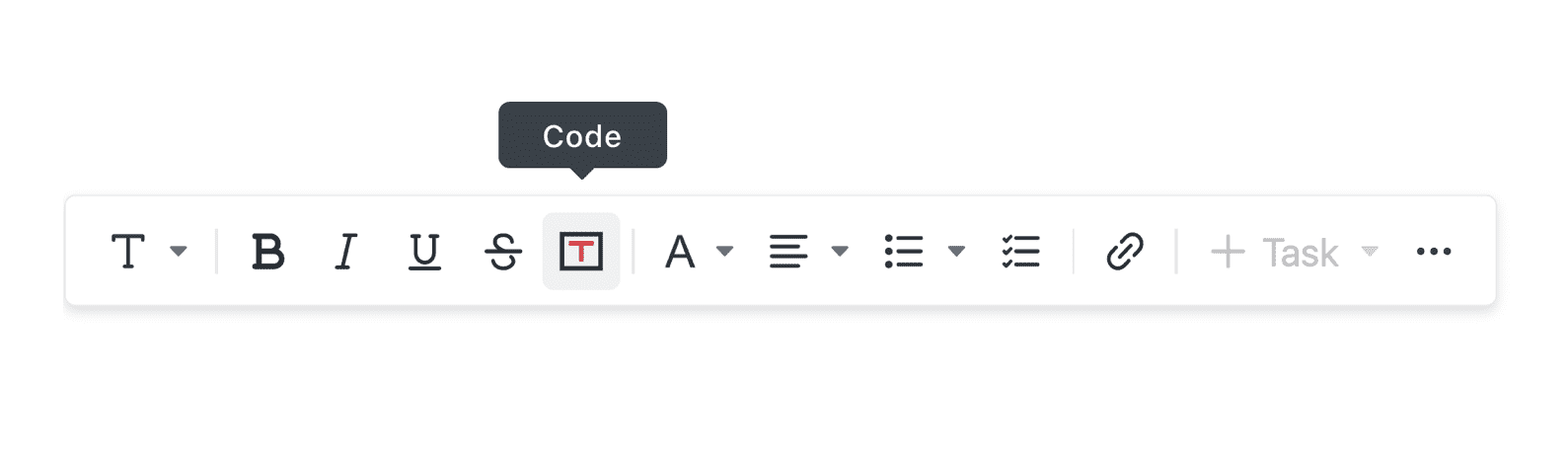
angular - How to confirm if a popover is displayed on mouse over a element and how to get the inside text of the displayed popover using protractor - Stack Overflow